Table of contents
The CSS Box Model
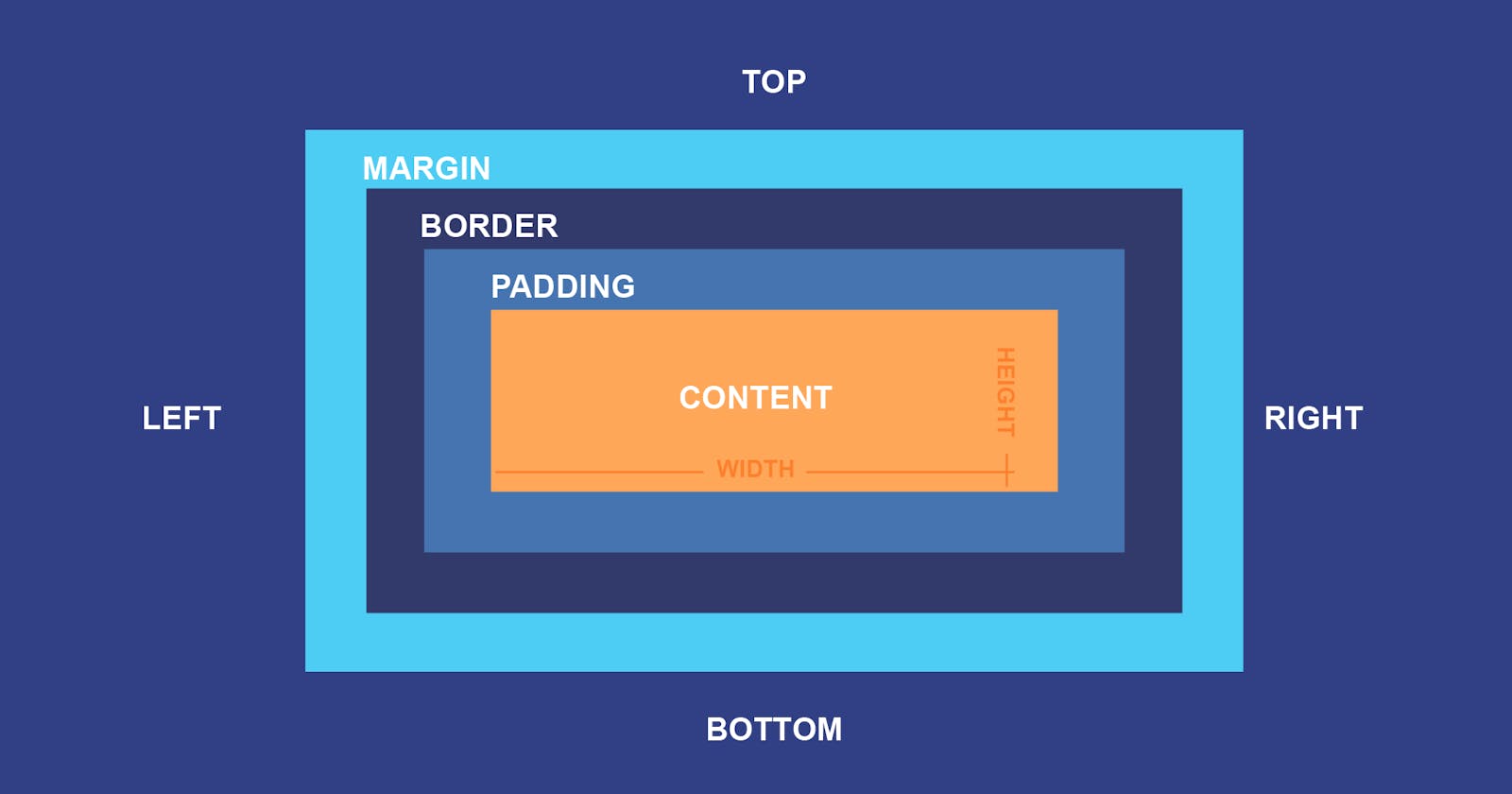
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content
Content
Whatever we write it's called content.
<h1>Content</h1>
Border
border is just above the padding whatever we give border to content there are different border type like dashed line solid you can give border to top bottom left right etc
border: 2px solid red;
padding
padding is gap between content and border. if you want to gap between border and content than you have to give margin you can give margin left right bottom top etc
h1{
margin-top:5px;
magin-left:5px;
margin-bottom:5px;
margin-right:5px;
magin:5px; //this will aplly on left right top bottom
}
margin
margin we use when we want to give space outside the border you can give margin on all directions left top bottom right
margin:5px;